در سالهای اخیر، هوش مصنوعی در طراحی سایت به یکی از موضوعات جذاب و پرجستجو تبدیل شده است. ابزارهای مختلفی برای بهرهبرداری از ابزارهای AI برای طراحی سایت توسعه یافتهاند که به کاربران امکان میدهند بدون نیاز به کدنویسی پیچیده، سایتهایی با کیفیت حرفهای ایجاد کنند. از جمله این ابزارها، پلتفرمهایی هستند که تجربه کاربری بهینهتری را از طریق هوش مصنوعی و تجربه کاربری UXفراهم میکنند.
یکی از کاربردهای هوش مصنوعی در این حوزه، **کدنویسی با هوش مصنوعی است که به توسعهدهندگان اجازه میدهد کدهای پیچیده را سریعتر و با دقت بیشتری تولید کنند. همچنین، ابزارهای AI توانایی تولید محتوا با هوش مصنوعیرا نیز دارند که میتواند در بهینهسازی محتوا برای سئو مفید باشد.
برای کاربران وردپرس، پلاگین های هوش مصنوعی برای وردپرسراهحلهایی پیشرفته برای بهبود طراحی و بهینهسازی سایت ارائه میدهند. با استفاده از AI در توسعه وب، فرآیند ساخت و مدیریت سایت بسیار سادهتر و کارآمدتر شده است. از این رو، بسیاری از کسبوکارها به ساخت سایت با هوش مصنوعی روی آوردهاند تا در کوتاهترین زمان ممکن یک وبسایت کارآمد و مدرن ایجاد کنند.
امروزه ابزارهای متنوعی برای طراحی سایت با استفاده از هوش مصنوعی وجود دارد که توسط آن ها میتوانید در طراحی سایت سرعت بیشتری داشته باشید. ابزارهایی مانند Wix ADI، Elementor AI، و 10Web AI با استفاده از الگوریتمهای پیچیده، طراحی سایت را بهینهسازی میکنند.
در این مقاله میخوانید:
Wix ADI
Elementor AI
Framer
Firedrop
Weebly

ADI این ابزار با استفاده از دادههای کسبوکار و ترجیحات شما، وبسایتی را بهصورت خودکار طراحی و بهینه میکند. این ابزار با استفاده از هوش مصنوعی رنگها، ساختار و محتوای سایت را بهینهسازی میکند.
قالب های قابل تنظیم :
در حالی که Wix ADI طراحی اولیه را ایجاد میکند، کاربران همچنان میتوانند طرح، رنگها، فونتها و سایر عناصر را برای تطبیق بهتر با هویت برند خود سفارشی کنند.
رابط کاربر پسند :
این پلتفرم به گونه ای طراحی شده است که استفاده از آن آسان باشد و حتی به کسانی که مهارت فنی یا طراحی ندارند نیز اجازه می دهد تا به سرعت یک وب سایت حرفه ای ایجاد کنند.
ویرایش های بلادرنگ :
کاربران می توانند در زمان ویرایش سایت خود تغییرات را در زمان واقعی مشاهده کنند که این روند را بصری تر می کند و امکان تنظیمات فوری را فراهم می کند.
موارد استفاده:
Wix ADI برای مشاغل کوچک، کارآفرینان یا افرادی که به یک وب سایت ساده و حرفه ای بدون پیچیدگی طراحی دستی نیاز دارند ایده آل است. این به ویژه برای کسانی که تازه وارد ساخت وب سایت شده اند و می خواهند راه اندازی سریع و بدون دردسر داشته باشند مفید است.
به طور کلی، Wix ADI یک روش کارآمد و کارآمد برای آنلاین کردن یک وب سایت ارائه می دهد که از قدرت هوش مصنوعی برای انجام بیشتر کارهای طراحی استفاده می کند.

Elementor AI این افزونه وردپرس امکان تولید محتوای متنی، تصاویر، و حتی کدنویسی را فراهم میکند و به کاربران اجازه میدهد تا به سادگی عناصر مختلف صفحه را طراحی کنند.

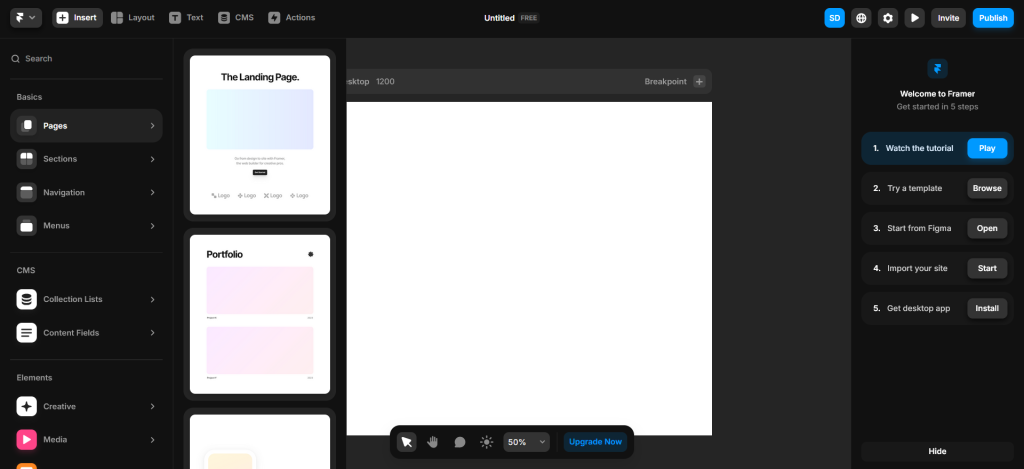
Framer یک ابزار طراحی وب است که با استفاده از هوش مصنوعی، امکان ایجاد طرحهای تعاملی و انیمیشنهای پیچیده را بدون نیاز به کدنویسی فراهم میکند. این ابزار به ویژه برای طراحانی که به دنبال ایجاد تجربههای کاربری پیچیده هستند، مناسب است.
مزایا: پشتیبانی از پروتوتایپهای تعاملی و طراحی بدون نیاز به کد. Wireframe های آماده متناسب با موضوع صفحه شما.
ویژگی های کلیدی:
- ایجاد وب سایت مبتنی بر هوش مصنوعی :
- ابزار هوش مصنوعی Framer به کاربران اجازه می دهد تا با وارد کردن چند جزئیات کلیدی در مورد پروژه خود، وب سایت ها را به سرعت ایجاد کنند. هوش مصنوعی یک طرح و طراحی اولیه ایجاد می کند که می تواند بیشتر سفارشی شود.
- طراحی بصری و بدون کد :
- Framer یک رابط کشیدن و رها کردن ارائه می دهد که به کاربران اجازه می دهد وب سایت های خود را بدون نیاز به نوشتن کد بسازند و سفارشی کنند. این باعث می شود که کاربران در تمام سطوح مهارت، از جمله کسانی که پیشینه فنی ندارند، در دسترس باشند.
- انیمیشن های پیشرفته :
- Framer شامل یک ابزار انیمیشن قدرتمند به نام Framer Motion است که کاربران را قادر میسازد تا با کمترین تلاش انیمیشنهای پیچیده بسازند. این ویژگی به ویژه برای افزودن عناصر تعاملی به وب سایت ها مفید است.
- همکاری در زمان واقعی :
- این پلتفرم از همکاری بلادرنگ پشتیبانی میکند و به چندین عضو تیم اجازه میدهد به طور همزمان روی یک پروژه کار کنند. این به ویژه برای تیم هایی که روی پروژه های بزرگتر کار می کنند یا آنهایی که نیاز به هماهنگی نزدیک دارند مفید است.
- ادغام با Figma :
- Framer به طور یکپارچه با Figma، یک ابزار طراحی محبوب، ادغام می شود و به کاربران امکان می دهد طرح ها را مستقیماً از Figma به Framer وارد کنند. این ادغام گردش کار را برای طراحانی که از هر دو پلتفرم استفاده می کنند ساده می کند.
- اجزای سفارشی و انعطاف پذیری :
- کاربران می توانند کامپوننت های سفارشی ایجاد کنند و از کامپوننت های React به طور مستقیم در Framer استفاده کنند و به آنها کنترل و انعطاف بیشتری در طراحی هایشان بدهد. این ویژگی به ویژه برای توسعه دهندگان و طراحانی که می خواهند کیفیت بالایی ایجاد کنند بسیار ارزشمند است
موارد استفاده:
Framer برای استارتاپ ها، آژانس ها، فریلنسرها و هر کسی که به دنبال ایجاد وب سایت های بصری جذاب و با کیفیت بالا با حداقل کدنویسی است، ایده آل است. قابلیت های هوش مصنوعی آن به ویژه برای نمونه سازی سریع و تکرار ایده های طراحی مفید است.
در حالی که هوش مصنوعی Framer میتواند یک وبسایت را به سرعت راهاندازی کند، کاربران احتمالاً باید طراحی را بیشتر سفارشی کنند تا نیازهای خاص را برآورده کنند، مخصوصاً برای پروژههای پیچیدهتر.
فاصله شما تا داشتن سایت یک فرم درخواست است!

Firedrop
- دستیار طراحی هوش مصنوعی (ساچا) :
- ساچا دستیار طراحی هوش مصنوعی Firedrop است که با کاربران برای درک ترجیحات طراحی آنها در تعامل است. این به ایجاد خودکار طراحی وب سایت کمک می کند که با افزودن محتوای بیشتر تکامل می یابد و فرآیند را پویا و پاسخگو به ورودی های کاربر می کند.
- رابط کشیدن و رها کردن :
- Firedrop یک رابط بصری کشیدن و رها کردن را ارائه می دهد که به کاربران امکان می دهد وب سایت خود را به راحتی با افزودن، حذف یا تنظیم مجدد عناصر بدون نیاز به مهارت های فنی سفارشی کنند.
- طراحی واکنشگرا :
- وبسایتهایی که با Firedrop ساخته شدهاند کاملاً واکنشگرا هستند، به این معنی که بهطور خودکار با اندازههای مختلف صفحه تنظیم میشوند و از ظاهری سازگار و جذاب در همه دستگاهها، از رایانههای رومیزی گرفته تا تلفنهای هوشمند، اطمینان حاصل میکنند.
- ادغام تجزیه و تحلیل :
- Firedrop ابزارهای تجزیه و تحلیل یکپارچه ای را ارائه می دهد که به کاربران امکان می دهد عملکرد، رفتار کاربر و معیارهای تعامل وب سایت خود را ردیابی کنند و تصمیمات مبتنی بر داده را برای بهبود سایت ممکن می سازد.
- پیش نمایش بی درنگ :
- کاربران میتوانند با تغییر وبسایت خود، تغییرات را در زمان واقعی پیشنمایش کنند، که امکان تنظیمات سریع و بهینهسازی را قبل از انتشار فراهم میکند.
مزایا و معایب:
- جوانب مثبت :
- استفاده آسان، حتی برای مبتدیان، با یک رابط کاربر پسند.
- دستیار هوش مصنوعی پیشنهادات طراحی هوشمند را ارائه می دهد و نیاز به کار طراحی دستی را کاهش می دهد.
- معایب :
- در حالی که Firedrop قدرتمند است، ممکن است از نظر سفارشی سازی پیشرفته در مقایسه با سیستم عامل های پیچیده تر مانند وردپرس محدودیت هایی داشته باشد.
موارد استفاده:
Firedrop برای مشاغل کوچک، کارآفرینان و افرادی که نیاز به ایجاد یک وب سایت حرفه ای به سرعت و با حداقل تلاش دارند، ایده آل است. رویکرد مبتنی بر هوش مصنوعی آن به ویژه برای کاربرانی که یک فرآیند هدایتشده و خودکار را به طراحی وبسایت دستی ترجیح میدهند، مفید است.
این نمای کلی تصویر واضحی از آنچه Firedrop ارائه می دهد و چگونه می تواند ابزار ارزشمندی برای نیازهای ساخت وب سایت شما باشد ارائه می دهد.
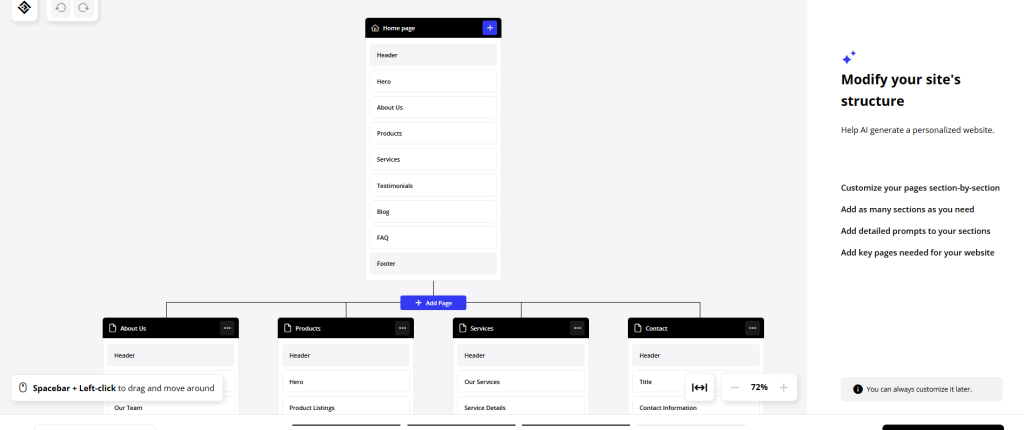
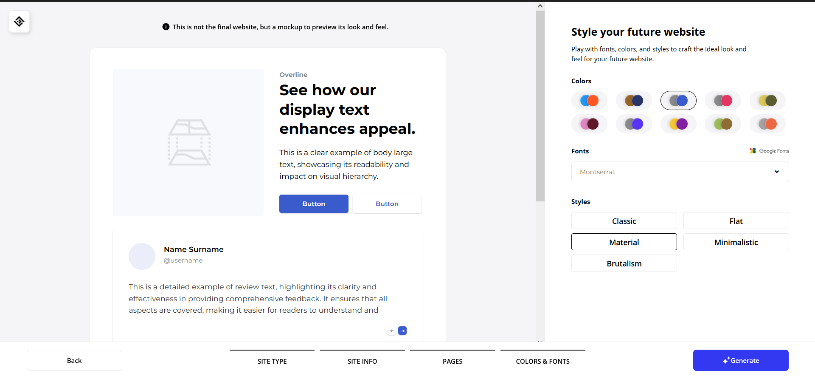
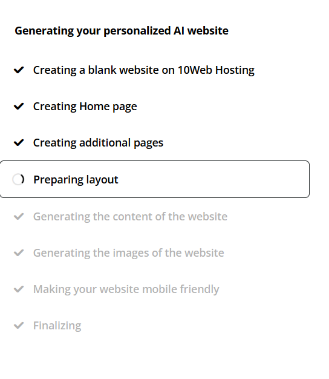
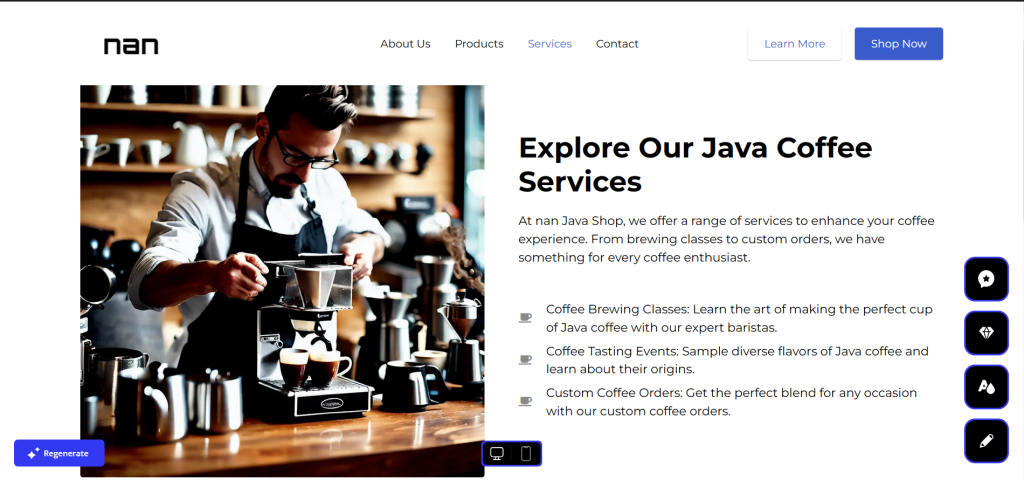
ویژگیها: Firedrop یک پلتفرمهوش مصنوعی طراحی سایت برای ایجاد طرحهای وبسایت استفاده میکند. ابزار هوش مصنوعی این پلتفرم به نام “Sacha” به کاربران در تمام مراحل طراحی کمک میکند. این پلتفرم در چند مرحله موضوع سایت شما را میپرسد و یک نقشه ی سایت تحویل شما میدهد بعد از تایید شما استایل های آماده و پالت های رنگی را برای شما لیست میکند تا شما انتخاب کنید .


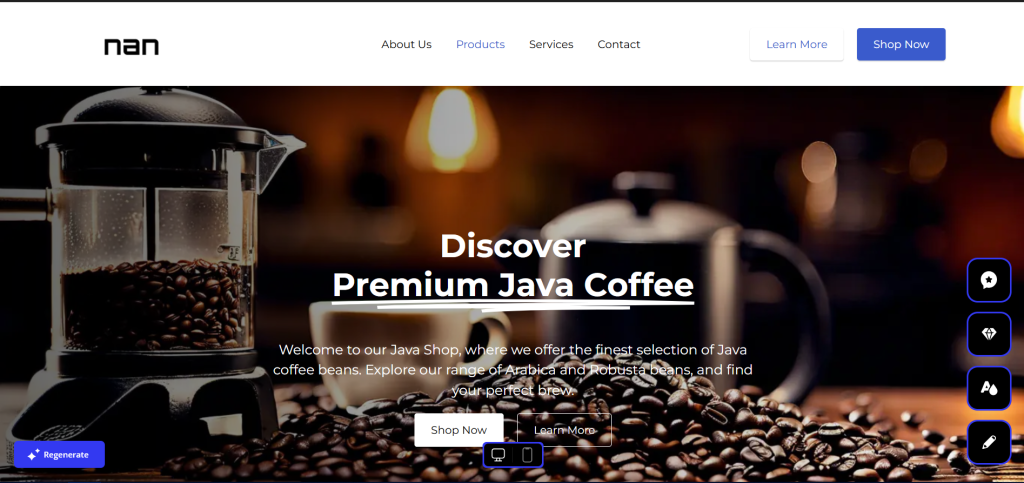
و در نهایت یک خروجی بر اساس نقشه ی سایت تحویل شما داده میشود ، جالب اینجاست که حتی عکس هایی که تحویل شما میدهد توسط هوش مصنوعی تولید شده است. میتوان گفت این پلتفرم یک هوش مصنوعی طراحی سایت عالی میباشد.



Weebly یک سازنده وب سایت محبوب است که به کاربران اجازه می دهد بدون نیاز به دانستن نحوه کدنویسی وب سایت ایجاد کنند. این به دلیل سهولت استفاده از آن معروف است، و آن را به گزینه خوبی برای مبتدیان یا مشاغل کوچکی تبدیل می کند که به سرعت به یک وب سایت ساده نیاز دارند. در اینجا نحوه کار Weebly و ویژگی های کلیدی آن آمده است:
ویژگی های کلیدی Weebly
- رابط کشیدن و رها کردن :
- Weebly از یک ویرایشگر کشیدن و رها کردن استفاده می کند که ساخت صفحات را بسیار آسان می کند. شما به سادگی می توانید عناصری مانند متن، تصاویر و ویدیوها را به صفحه خود بکشید و آنها را به دلخواه مرتب کنید.
- قالب ها :
- Weebly انواع قالبهای قابل تنظیم را ارائه میدهد که به گونهای طراحی شدهاند که واکنشگرا باشند (یعنی هم در دسکتاپ و هم در دستگاههای موبایل به خوبی کار میکنند). این به شما اجازه می دهد تا با کمترین تلاش یک وب سایت حرفه ای ایجاد کنید.
- سهولت استفاده
- Weebly یکی از نقاط قوت Weebly رابط کاربر پسند آن است که حتی برای کسانی که هیچ مهارت فنی ندارند نیز قابل دسترسی است. قابلیت کشیدن و رها کردن بصری است و این پلتفرم راهنمایی های زیادی را برای مبتدیان ارائه می دهد.
کاربردها:
- تولید محتوا: هوش مصنوعی میتواند به طور خودکار محتوای سایت را با رعایت اصول SEO تولید کند.
- بهبود تجربه کاربری (UX): هوش مصنوعی از طریق تحلیل رفتار کاربران و پیشنهاد تغییرات در طراحی، میتواند تجربه کاربری را بهبود بخشد.
- کدنویسی خودکار: با استفاده از ابزارهایی مانند GitHub Copilot، برنامهنویسان میتوانند بدون نیاز به تایپ دستی، کدهای ساده و موثر بنویسند که باعث سرعت بیشتر در توسعه سایت میشود.